10 Web Design Trends To Think About Going Into 2018
As we head towards the third decade of the new millennium, web designers have continued to cope with constant shifts in technology. Designers have adapted to these challenges and manage to create sites that are user-friendly, clear and innovative, consistent with the corporate style, adaptable to every conceivable device and just plain beautiful all at once.
In 2017, mobile usage overtook desktop browsing. Mobile functionality is key to staying relevant in 2018, while desktop sites must continue to evolve as well. With that in mind, let’s take a look at some notable web design trends promising to take over in 2018.
1. Drop shadows and depth
The use of drop shadows is nothing new, so why bring it up? Although shadows and outer glows have been used in website design for quite a while, because of the progress in technology and web browsers, we are now able to create some new and exciting variations. With progress of parallax layouts and grids, designers are applying shadows more now than ever to create depth as if there is a world beyond the screen. This is a direct reaction to the flat design that we have seen growing in popularity over recent years.

The use of shadows is a creative way to enhance the aesthetic of a web page, but also helps the user experience by providing emphasis on specific elements. For example, using a soft box shadow when an item is hovered gives the appearance that the information is important and also appears as if it was popping off the screen.
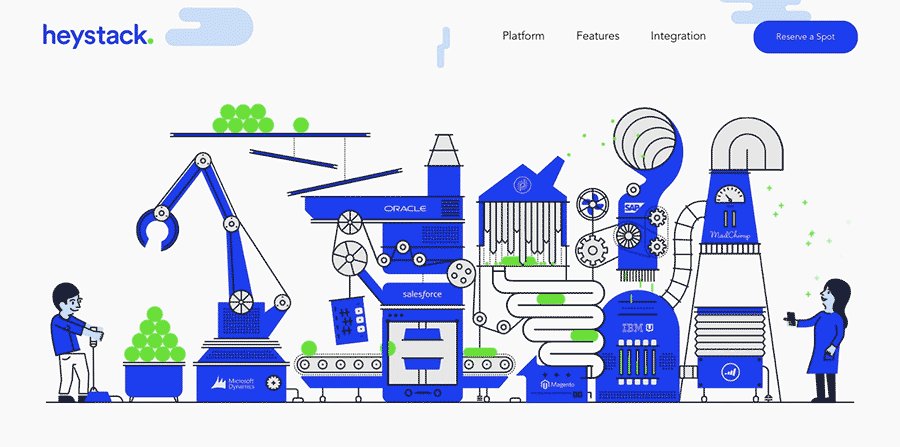
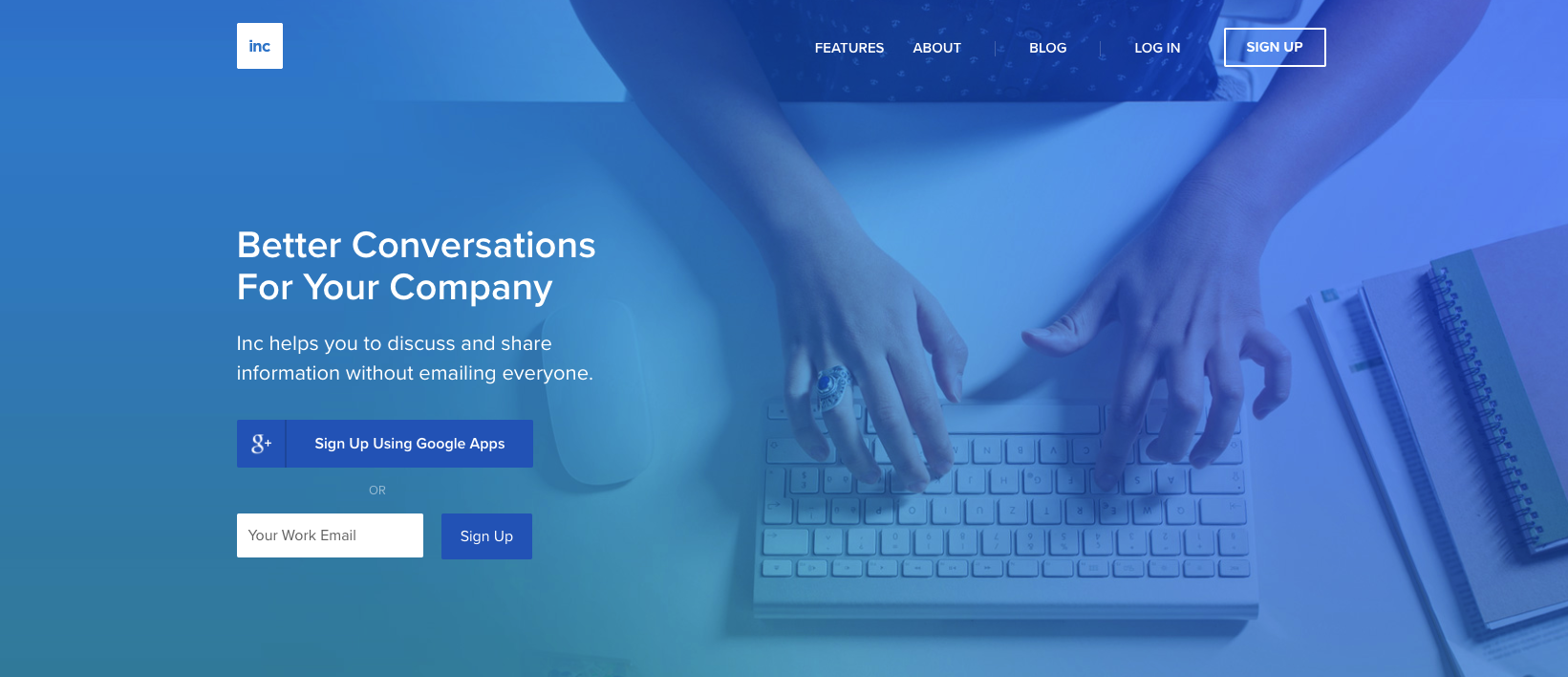
2. Vibrant, saturated color schemes
2018 will definitely be the year for an excess of colors online. While in recent years we have seen designers starting use bright vibrant colors, most were still sticking with web safe colors. Recently, we have started to see designers being more and more courageous with their approach to colors. They are combining bright vibrant colors with intense super saturation for headers that not only evoke an emotional connection, but also stand out and draw the user’s focus to a specific element.

This has been fueled by the advancement in monitors and devices that are more suitable to reproduce richer and brighter colors. Vibrant and even clashing colors are useful to newer brands and start ups who are looking to instantly attract their visitors attention, but is also perfect for the company that is looking to set themselves apart from the traditntal web safe websites out there.
3. Particle backgrounds
Particle backgrounds are a great solution we have seen growing in popularity. We have seen the good and the bad with video backgrounds; although they are a great way to tell a story, they have been slowing down websites drastically. Particle backgrounds are animations that are created with lightweight Javascript to allow movement to be created as a neutral part of the background without the load time of a video.

They say that an image says more than thousand words, and a moving one certainly does. Similarly, particle backgrounds immediately attract the user’s attention, so brands can create a memorable impression of themselves in only a few seconds. Additionally, motion graphics like these are becoming more and more popular on social media, providing eye-popping leads back to landing pages.
4. Mobile first
As mentioned earlier, mobile browsing has now officially surpassed desktop. Almost everyone these days shops and visits websites on their smartphone. In the past, this was a clunky process that users were not as quick to adopt. Designers puzzled: how do we get a decent menu, submenu and subsubmenu on a small screen?

But now as mobile design has matured and become more of a necessity, the mobile roll-out hamburger icon has become established to minimize the menu sizes for smaller screens. Load time and simplicity is key to mobile designs. You might not be able to feature all the high res beautiful photos on mobile, but they can be replaced with icons. Mobile needs to have a focus on delivering viable information in a clean, easy to read format. The use of Accelerated Mobile Pages (AMP) is another option we have seen growing in popularity and it is starting to become the staple for delivering users content that is clean and loads fast. Google is pushing AMP by giving higher ratings to websites using AMP.
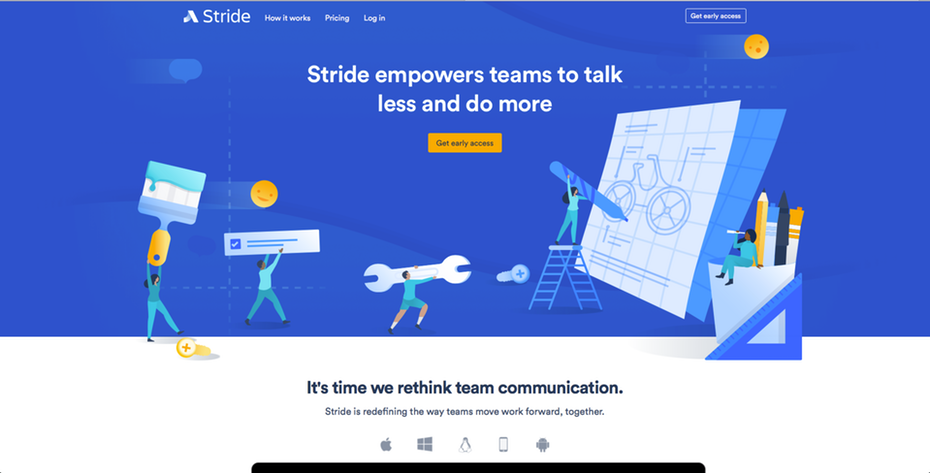
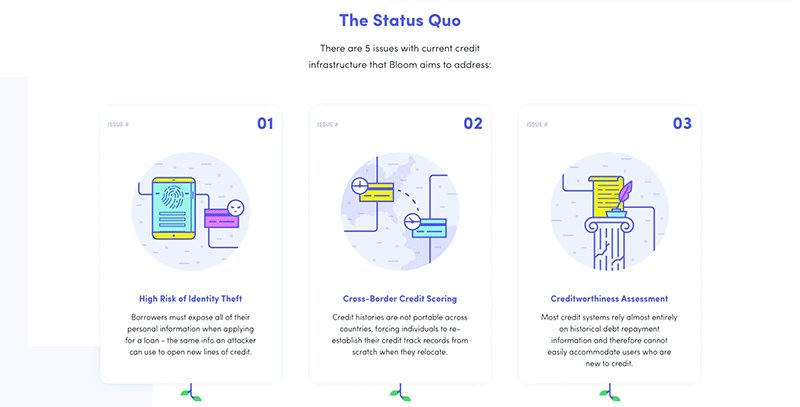
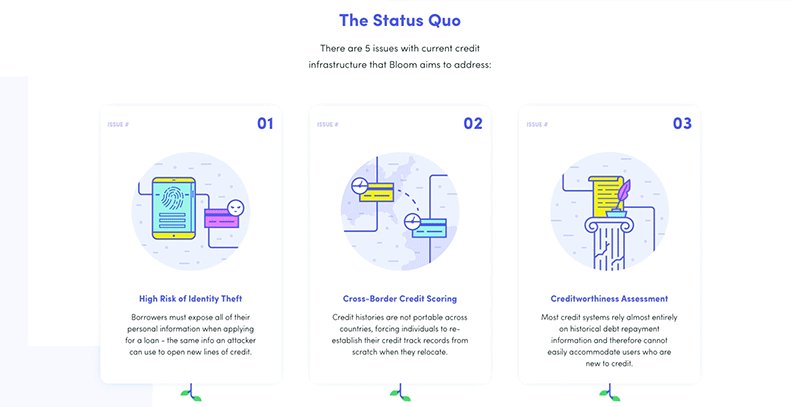
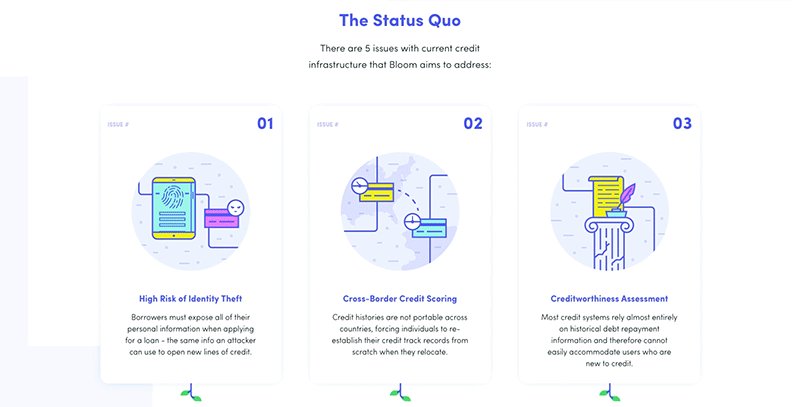
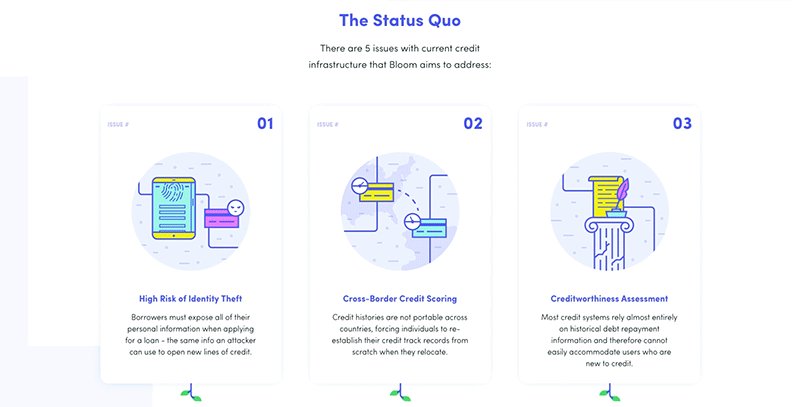
5. Custom illustrations
Illustrations are great, versatile media for creating images that are playful, friendly and add an element of fun to a site. Experienced artists can make illustrations that are full of personality and tailored to a brand’s tone—what all brands strive for in markets that get more crowded each year.

While this trend is perfect for businesses that are fun and energetic, it can help make brands that are typically perceived as serious and right-brained more approachable to their customers. Whatever your brand identity is, there’s likely an illustration style to match it.
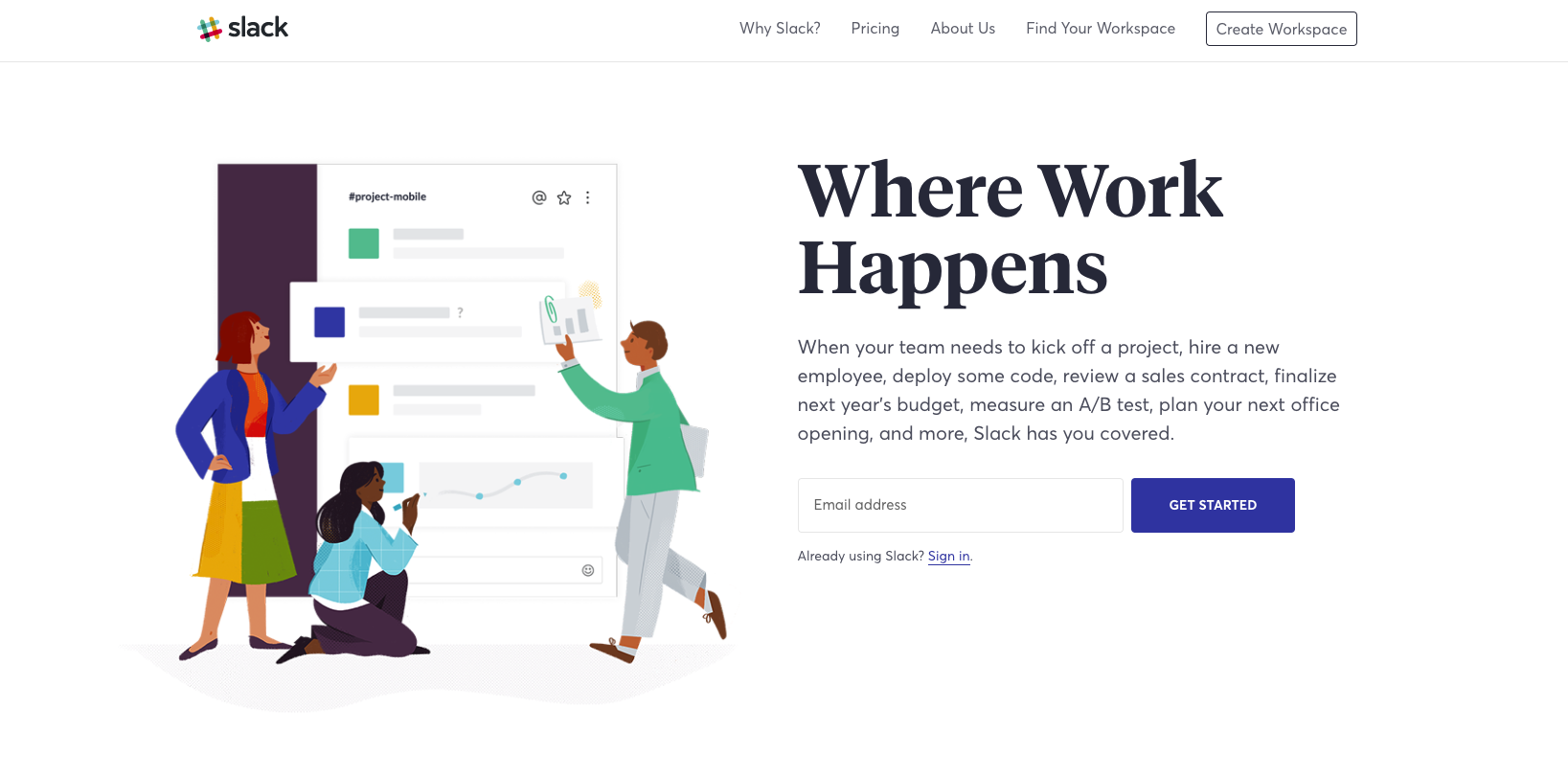
6. Big, bold typography
Typography has always been a staple for designers to create personality, evoke emotion, and set the tone to how you should feel when reading the content. Like we’ve mentioned before with the advancements in screen quality and browsers (excluding Internet Explorer), designers have much more freedom when it comes to creating eye catching typography on websites. In the never ending quest to lower our bounce rates, a lot of designers have been making landing screen headers much larger to try and capture the users attention and draw them in quickly. We also expect to see the use of custom handmade fonts to continue to grow in 2018.

For web pages in particular, headers are key SEO elements and help to order information for the scanning eyes of readers. Looking ahead to 2018, designers will take full advantage of this with web pages featuring large and impactful headers spun out of creative typefaces.
7. Subtle animations
As browser technology advances, more websites are moving from static images and finding new ways, like animations, to engage users in their communication approach. Unlike the particle animations mentioned earlier (which are generally large backgrounds), smaller animations are helpful for engaging the visitor throughout their entire experience on the page. For example, graphics can animate the user while the page is loading, or show the user an interesting hover state from a link. They can also be integrated to work with scrolling, navigation or as the focal point of the entire site.

Animation is great tool for including users in the story of a website, allowing them to see themselves (and their potential future as customers) in the characters. Even if you are only interested in animations for fun abstract visuals, they work well to create meaningful interactions for your visitors.
8. Dynamic gradients
Over the last few years, flat design has been a much preferred web design trend over dimensional colors, but gradients are making a big comeback in 2018. Last time gradients were around, they were seen mainly in the form of subtle shading to suggest 3D (Apple’s iOS icons were a great example).

Now, gradients are big, loud and full of color. The most popular recent incarnation is a gradient filter over photos which is a great way to make a less interesting image look intriguing. A simple gradient background can also be the perfect on-trend solution if you don’t have any other images to work with.
9. Fluid Shapes
Social media behemoth Twitter surprised users when they introduced circular user photos, but this signaled the start of a trend. Web design has always been rather “boxy”, focusing on lines, hard edges, polygons, and rectangles- or at least, this was the case until 2017. The preference for fluid shapes and circles is already beginning to develop, so expect to see this continue through the new year as website design trends towards being pleasant to look at, smooth, and flowing freely. This is in direct contrast to the “boxed in” feel of the past few years’ design trends, and should seem more natural to mobile browsing, which takes place on devices with rounded corners.

10. Patterns, Lines and Circles; Geometric Shapes
This very trend appeared in 2016, gained its popularity in 2017 and will continue to develop in 2018. Using mixed forms and patterns on the page, it is possible to achieve great results. Design and layout appearance is highly appreciated in the design field. Flat design and material design are to be combined greatly with decorative elements and simple shapes. 2D design continues to exist; still, some changes have occurred.

If you haven’t considered a new website design before, now is the time to start thinking about it. Airglow offers great options for website design and development at an affordable rate. To learn more about how we can help you reach your target audience with an exciting website, get in touch.
LET'S DO THIS!
We'd love to hear from you.

